看到有些APP在tableView右侧增加了一个滚动标签,并且显示滑条所指向的cell的部分数据。这里写下自己的想法,实现还是简单的。
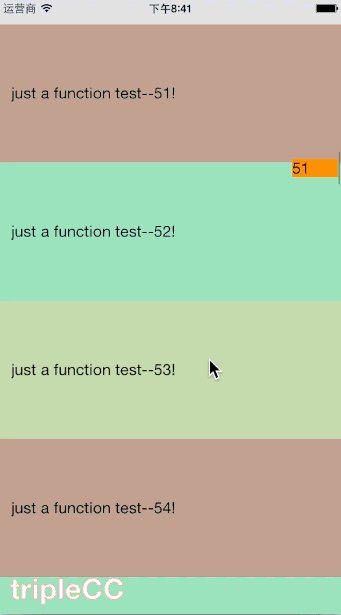
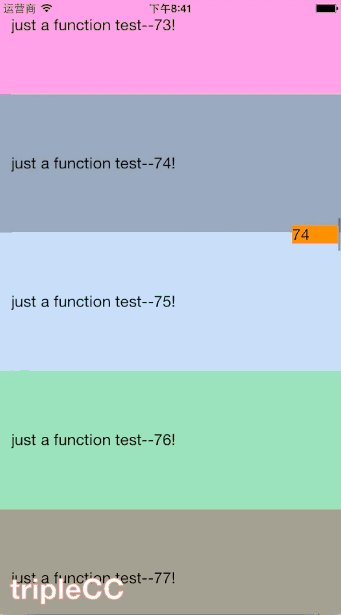
效果图
需求
需求点大意是在tableView的右侧实现一个类似标签索引的东西,标签索引显示对应cell的时间。
解决方法
想到的方法一:
- 刚开始打算自己创建一个UILabel索引标签,然后监听tableView的contentOffset来实现索引标签的移动:
1 | - (void)scrollViewDidScroll:(UIScrollView *)scrollView |
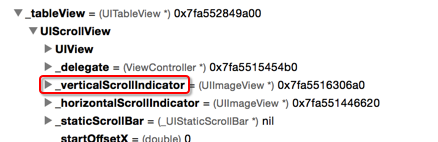
后来感觉这样太麻烦,于是就打算监听scrollview内部的导航view决定索引标签的移动。由于是scrollView的内部控件,所以就通过断点的方式获取控件的成员变量名:
看出成员变量名如下:
由此可以引出方法二和三。
方法二:
- 还是采用创建UILabel,不过是加到控制器的view上,然后根据其中的_verticalScrollIndicator的左边,来进行相应的移动。
由于此标签索引不需要交互,所以我采用了方法三。
方法三:
- 将创建的UILabel添加到_verticalScrollIndicator上,成为它的子控件。然后通过indexPathForRowAtPoint:获取对应的cell的行号。因为_verticalScrollIndicator本身是和tableView在同一个坐标系,所以也不需要做转换。
主要代码如下:
1 | @interface ViewController () <UITableViewDataSource, UITableViewDelegate> |